How to Include Web Stories in Your Sitemap using Squirrly
What are Web Stories?
Web Stories are a web-based version of the popular Story format that you’ve probably seen on social media sites.
They are a visual storytelling format for the web, which makes it possible to create tappable, visual narratives that blend video, audio, images, animation and text.
You can use this storytelling tool on your own WordPress website to reach more people and engage your audience (Google supports Web Stories, so people can find your published stories across Google Search, Google Discover, and Google Images).
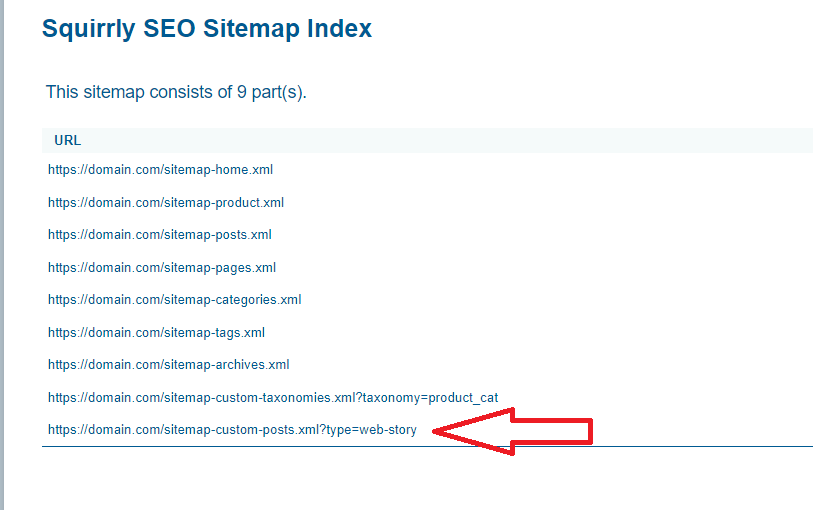
To make it easier for Google to discover your Web Stories, it’s important to include this post type in your sitemap.
In this short tutorial, we’re going to show exactly how to do this using Squirrly. Let’s get to it!
STEP 1: Install a plugin that allows you to easily create Web Stories
The Web Stories plugin for WordPress is a good one to consider using for this.
Its drag-and-drop editor makes it easy to create beautiful stories – without any coding involved.
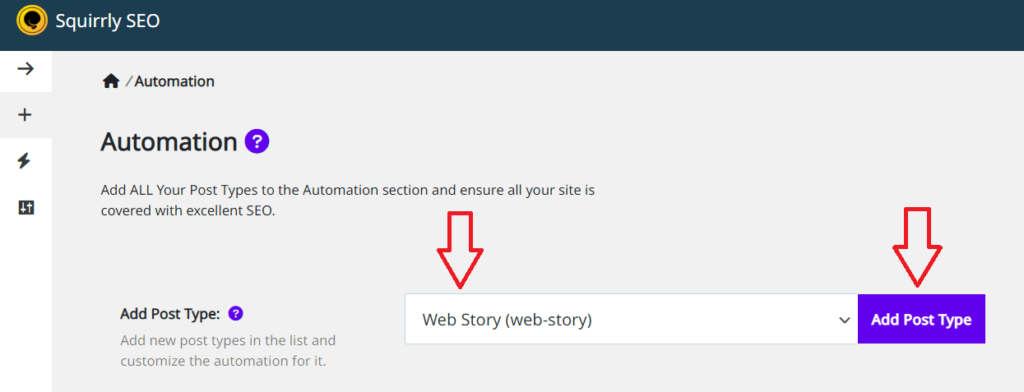
STEP 2: Go to Squirrly SEO > Automation
Then go to Add Post Type and add Web Story (web-story) as a new post type for SEO Automation.
(as shown in the screenshot below)

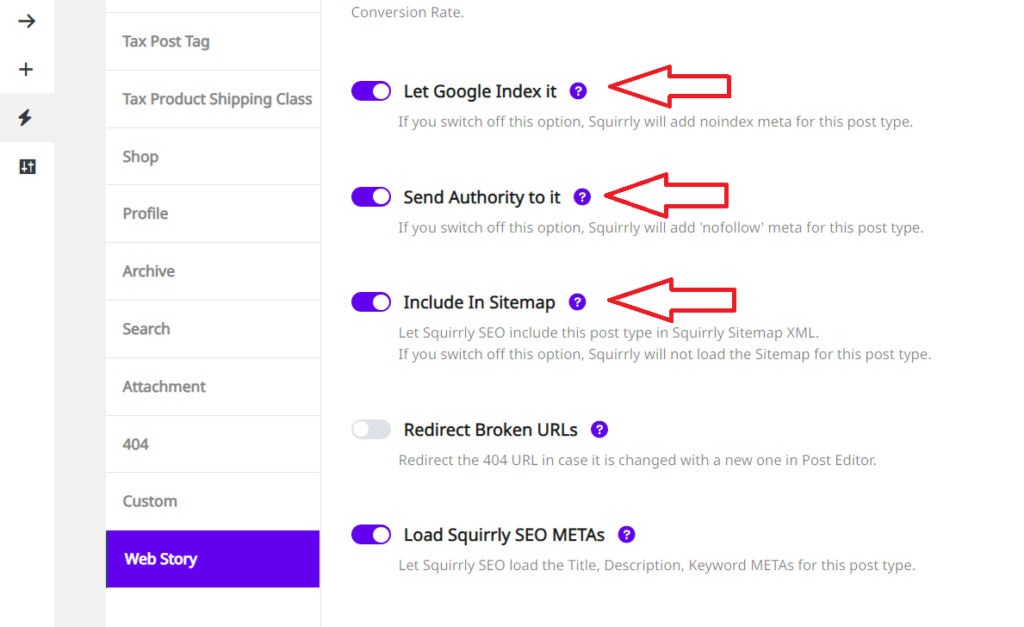
STEP 3: Make sure the Web Story Post Type is included in the Sitemap
For this, you need to go to Squirrly SEO > Automation > Configuration.
Select Web Story as your post type and make sure the following options are turned ON:
- Let Google Index it
- Send Authority to it
- Include In Sitemap

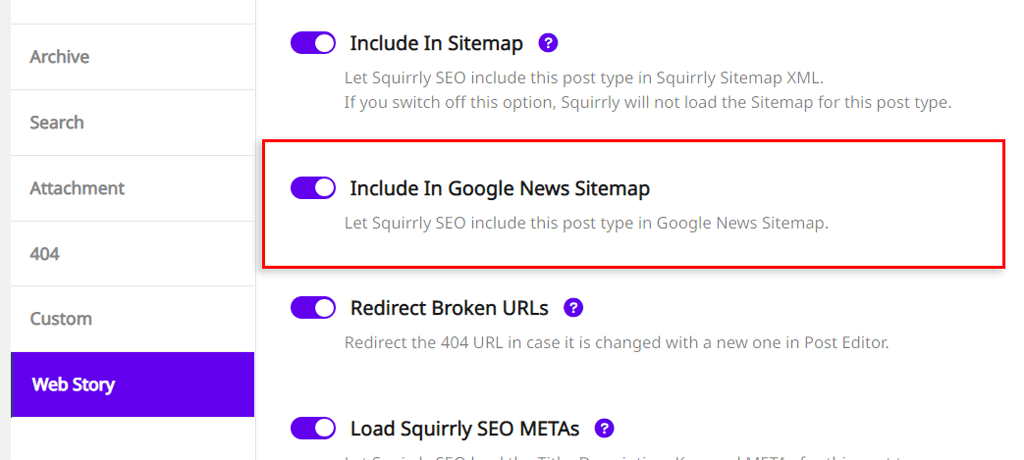
If you want the Web Story Post Type to also be added in Google News Sitemap (essential for appearing in Google News), make sure that the option: Include in Google News Sitemap is also turned ON.
(as shown in the screenshot below)

STEP 4: Go to Squirrly SEO > SEO Configuration > Tweaks and Sitemaps > Sitemap XML
Activate the following options for Custom Post Types:
- Custom Taxonomies
- Custom Posts
(as shown in the screenshot below)
Don’t forget to save your settings!

☑️That’s it!
By following these steps, you can successfully include Stories in your sitemap using Squirrly.