Website Icon Settings
![]()
A Favicon (called a website icon in WordPress) is a small icon associated with a website to be displayed with bookmarks, in the URL bar, on tabs – and anywhere else where a website has to be identified visually. (it can also appear in Google Search, mobile device home screens buttons, and more)
This icon is meant to add an extra branding element for users to recognize your website/company – and plays a small, yet crucial, role in branding your website.
If you want to set it up for your site using Squirrly, you can easily upload a file to your WordPress site using the Website Icon panel.
By default, the Favicon Site Icon option is turned OFF. Go to Squirrly SEO > All Features and slide the toggle to the right to activate it.

How to Get Access to the Website Icon Section
Website Icon is located in the SEO Configuration section of Squirrly SEO. Navigate to Squirrly SEO > Technical SEO > Tweaks and Sitemap > Website Icon to reach it.

Upload Website Icon
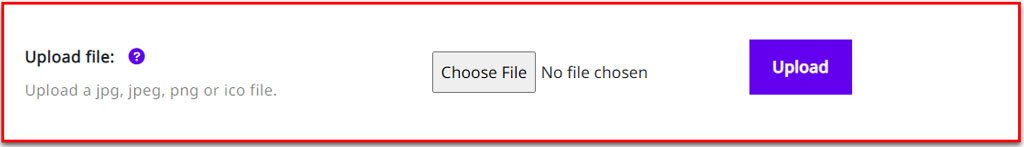
- To reach this section, go to Squirrly SEO > Technical SEO > Tweaks and Sitemap > Website Icon > Upload file

This is where you need to upload a jpg, jpeg, png or ico file with your website icon from your computer. (most businesses use their logo or a variant of it)
Select the file, click on Upload, then on Save Settings button, and you should be able to see the new icon in your browser.
If you don’t see the new icon in your browser, empty the browser cache, and refresh the page.
Important!
The acceptable file formats available for favicons are: JPG, JPEG, GIF and PNG.
For jpg, jpeg, and png files Squirrly will automatically convert your image into an icon. So don’t worry if you don’t have an ICO file (the image file format for website icons) that you can use.
Does not physically create the favicon.ico file. The best option for Multisites.
Once you upload a Favicon to your server, the image will be added into your site’s code as well. You can see how that looks like below.

Add Apple Touch Icons
- To reach this option, go to Squirrly SEO > Technical SEO > Tweaks and Sitemap > Website Icon > Add Apple Touch Icons
Apple Icons are the graphics you’ve chosen to represent your site when a user saves your page to their home screen in iOS. If you don’t have Apple Icons created for your site, iOS grabs a compressed thumbnail of your website and displays it as the icon. (the result is typically indistinguishable and visually unappealing).
By activating the option Add Apple Touch Icons, you choose to set the same image you uploaded to be your Site Icon as your Apple Icons. In other words, when this option is ON, the same Favicon will also load for Apple devices.