Social Media Settings

Make Social Media count for your marketing strategy with Squirrly’s Social Media Settings. Easily set it up once. Then sit back and enjoy how great your social media shares look.
Once the Squirrly SEO settings for social media are activated, the process is made automatically and all the website URLs will have the right look when shared on Social Media. You’ll get to control how your Facebook and Twitter shares look like and make sure Facebook and Twitter display the images and the descriptions you want them to display.

All you need to do is make sure you have the right Open Graph type set up for each URL. You set this up once, and ensure your social media shares will always look great.
To validate the Twitter Card, you just need to validate the main domain in the Twitter Validator section and then all your articles will display with a snippet every time they get shared on Twitter.
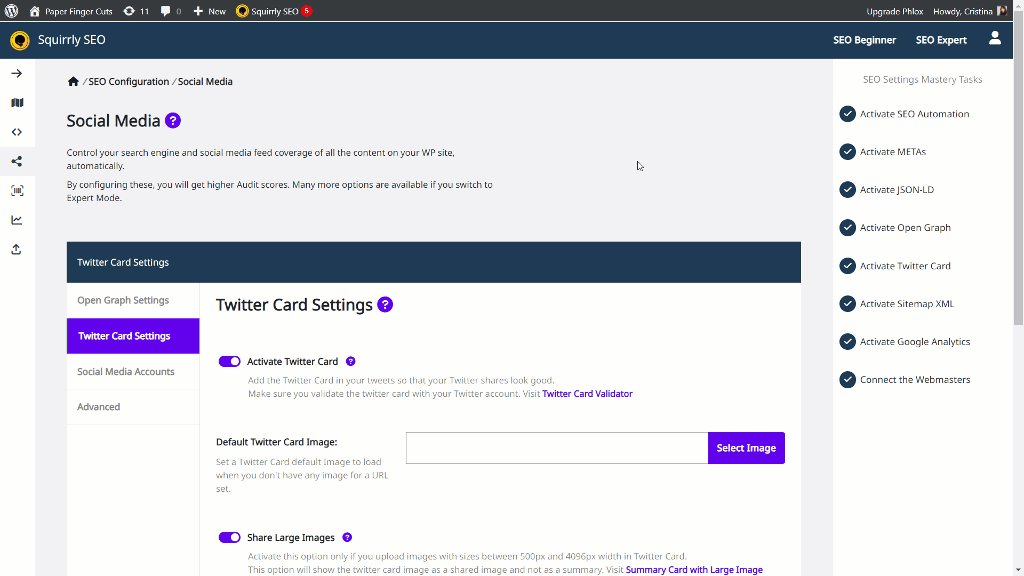
How to Access Social Media Settings
The Social Media settings are located within the SEO Configuration section of Squirrly SEO. Navigate to Squirrly SEO > Technical SEO > Social Media from your WordPress Dashboard in order to reach it.

In this section, you will see the following panels:
- Open Graph Settings
- Twitter Card Settings
- Social Media Accounts
- Advanced
Let’s go though each of them one by one.
(Open Graph Settings) Activate Open Graph
- To reach this option, go to: Squirrly SEO > Technical SEO > Social Media > Open Graph Settings
When you share a post on Facebook, Facebook will look at OG (Open Graph) METAs in order to show a beautiful snippet.
Here are some examples of essential METAs that Facebook needs to find in your code to be able to display a nice-looking, media&information-rich snippet when an article or page on your site is shared on Facebook.
og:title– This defines the title of your object as it should appear within the graph, e.g., “The Rock”.og:type– This defines the type of your object, e.g., “article”.og:image– An image URL which should represent your object within the graph.og:url– The canonical URL of your object that will be used as its permanent ID in the graph, e.g., “https://www.imdb.com/title/tt0117500/”.og:description– A one to two-sentence description of your object.
[ Related Reading ] You can learn more about the Open Graph Protocol here.

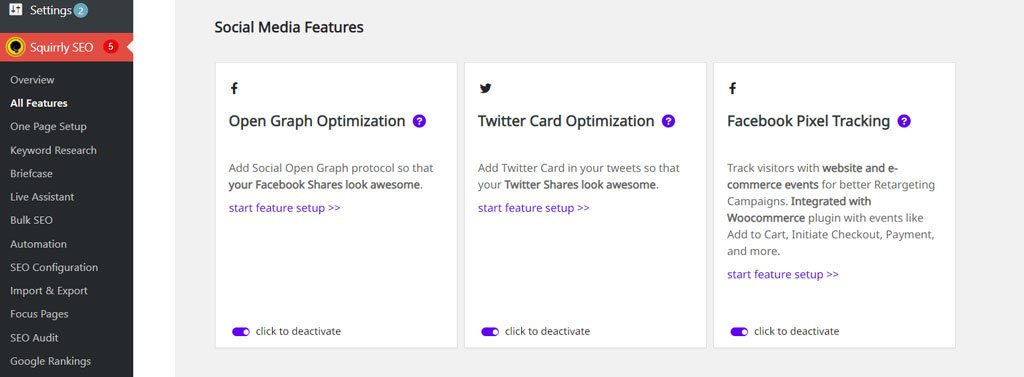
If you activate Open Graph by sliding the toggle right (as shown in the screenshot above ^^), Squirrly will pick up the data from your posts and add the necessary METAs to your code (see an example below of how this looks like). This way, your Facebook shares will always look good.
Note! By default, the option Activate Open Graph is set to ON.

To make sure a website has all the Open Graph METAs, webmasters would usually go to Facebook Graph Debugger and request a new Fetch for an URL.
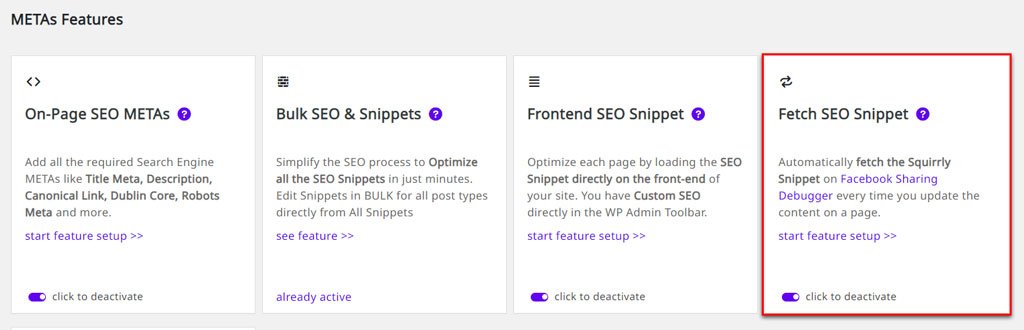
! Squirrly can automatically do this for you and automatically fetch the Squirrly Snippet to Facebook Graph Debugger every time you update the content on a page. So this is one less thing you need to worry about.

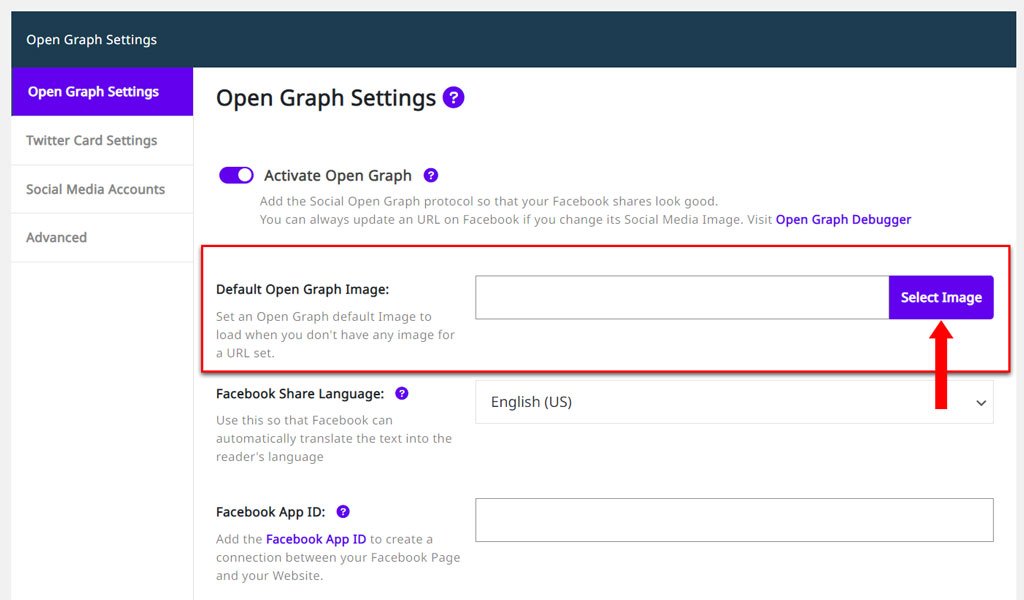
Default Open Graph Image
- To reach this option, go to: Squirrly SEO > Technical SEO > Social Media > Open Graph Settings > Default Open Graph Image
It’s important to have a custom, attractive image set for Open Graph for each URL you want to share on social media to make your posts more enticing and get more clicks.
However, there may be instances where you forget to add a custom image. In this instance, Squirrly will pick up the featured image or the first image it finds in your post and set it as the image for Open Graph.
But what happens if there are no images in your post whatsoever?
In this case, when that post will be shared on Facebook or LinkedIn, there will be no image to accompany it.
The Default Open Graph Image option comes in to help you avoid such scenarios.
This option is extremely useful if you want an easy solution to make sure that all URLs will be displayed alongside an image when shared on Facebook or LinkedIn.
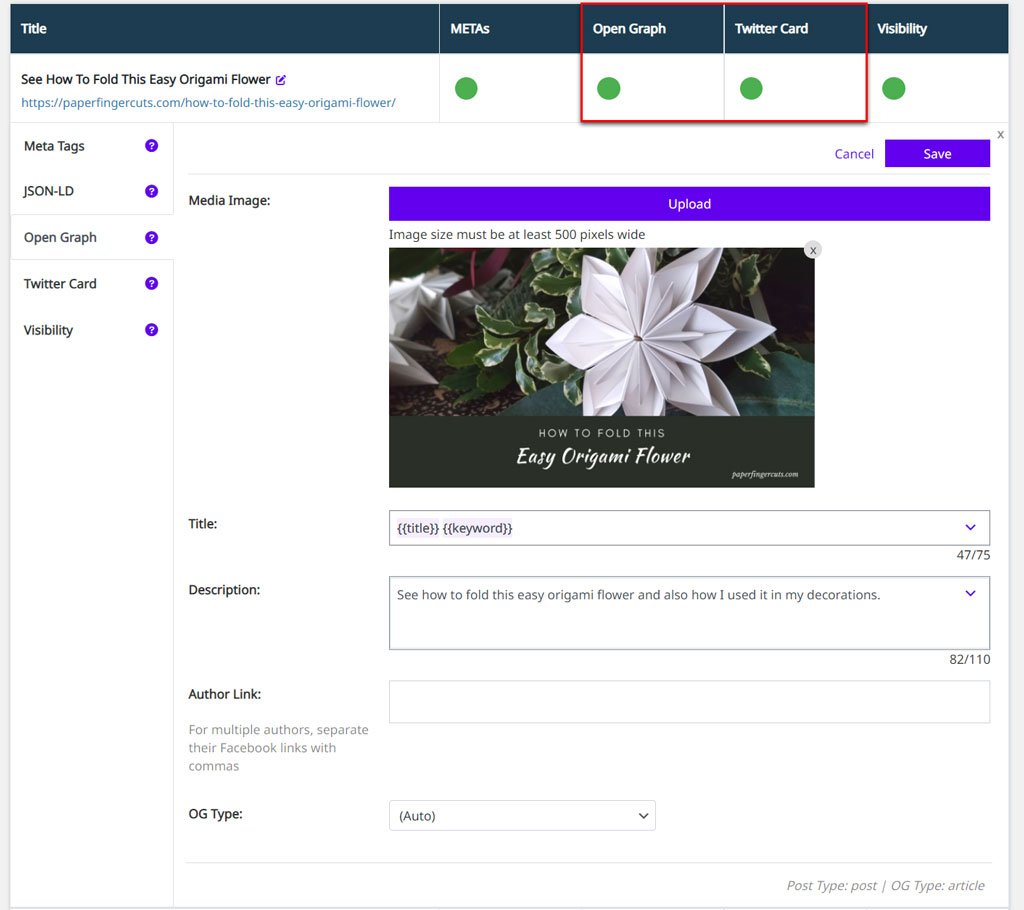
All you have to do is select the image you want to be displayed. Click on Select Image as shown in the screenshot below. This will open your Media Gallery. Choose an image. And that’s it! For URLs that DON’T have an image set, Facebook and LinkedIn will show this image alongside your URL whenever said URL is shared.
Important!
- Make sure that the image you select as your Default Open Graph Image is appropriately sized. Only choose images that are at least: 500px wide.
Otherwise, it is possible that Facebook won’t display your image correctly.

NOTE!
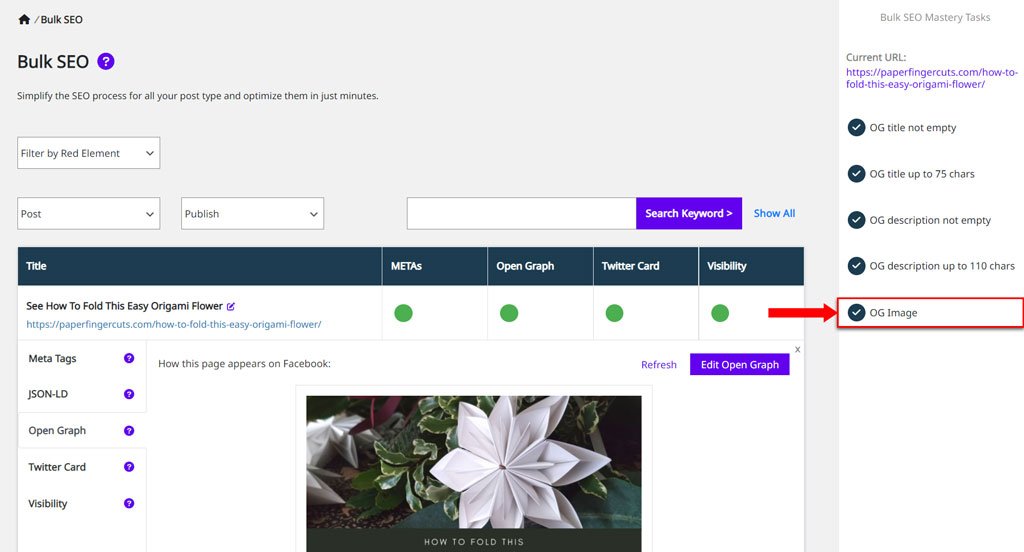
In Bulk SEO, there is a task called OG image that appears to the right of the screen when you click on the Open Graph Element. This task checks to see whether you set a good-looking image for your URL.

Selecting a Default Open Graph Image will prompt that task to turn Green. However, it is still important to make sure that you have a dedicated image for each post and not rely solely on the default Open Graph image to ensure your Facebook and LinkedIn shares look good.
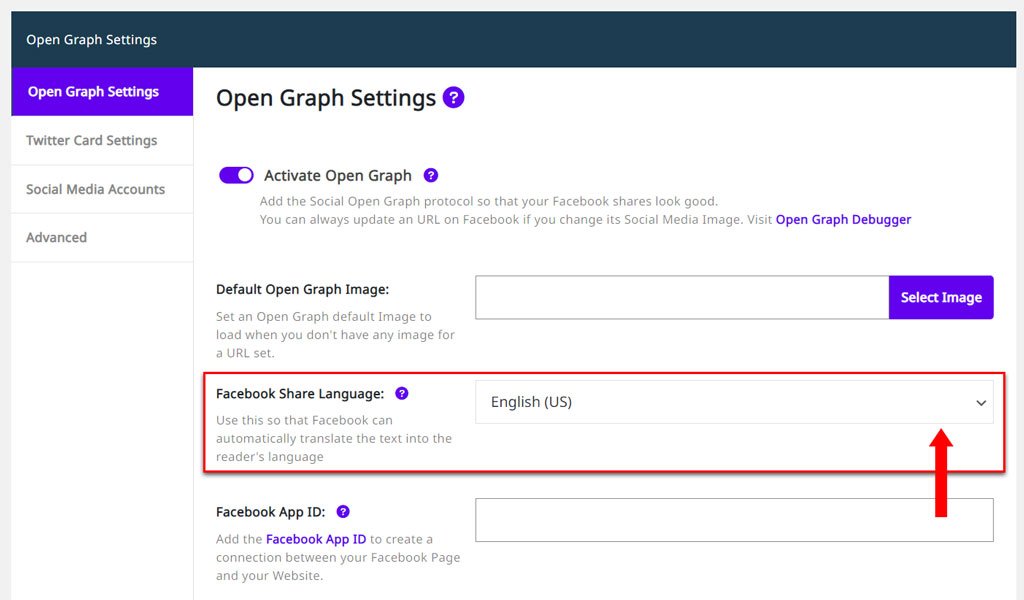
Facebook Share Language
- To reach this option, go to: Squirrly SEO > Technical SEO > Social Media > Open Graph Settings > Facebook Share Language
If the option to Activate Open Graph is set to ON, you can define the Language you will use to share information on Facebook.
With this setting, Squirrly helps you let Facebook know the language in which you publish your content. This makes it easier for Facebook to automatically translate the texts you share into your readers’ language when they appear in the feed.
By default, Squirrly SEO sets the Facebook Share Language according to the WordPress language selected at: Settings > General.

Facebook App ID
- To reach this option, go to: Squirrly SEO > Technical SEO > Social Media > Open Graph Settings > Facebook App ID
This option will add the fb:app_id Meta Tag in Open Graph.
Including the fb:app_id Meta Tag will allow the Facebook scraper to associate the Open Graph entity for every URL with an application. This will allow any admins of that app to view Insights about that URL and any social plugins connected with it.
Why is this important? Facebook wants to be able to identify the source of an information being shared on their platform (especially important in the context of Fake News and the spread of fake information). When sharing articles, pages, etc. on Facebook, you have to create an application to which you can then connect the site on which those articles, pages, etc. are published.
To get an App ID from your Facebook account, you need to create a new dev App for your website and then add the App ID in Squirrly SEO.
If you DO NOT add the App ID, you will get a warning when you check your URL with Facebook Sharing Tool: Warning: fb:app_id hasn’t been included in the meta tags.

Once you add the Facebook App ID, Squirrly will add it in the meta for every article.
This way, Facebook will know to make the association between your Facebook account (the account you use to share articles and pages published on your site) and your website (the website on which the content you share on Facebook is published).
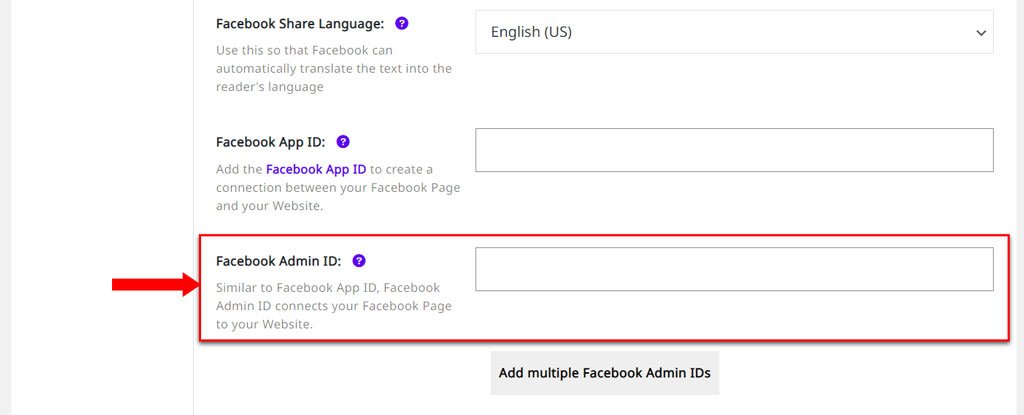
Facebook Admin ID
- To reach this option, go to: Squirrly SEO > Technical SEO > Social Media > Open Graph Settings > Facebook Admin ID
The Facebook Admin ID is useful in terms of defining who publishes on Facebook – at an author level. This helps Facebook know who is the author (or authors in case you add multiple Facebook Admin IDs) who publishes on your site – and attribute the content shared on Facebook to a creator (source).
Adding your Facebook admin ID is also helpful in terms of moderating the comments on your site. Adding your Facebook Admin ID means you are the one who has the authority to moderate the comments that come in for articles and pages posted on your site.
There can be more than one Admin/moderator.
To connect your website to a Facebook admin/moderator, you can add one or multiple admin IDs from your profile account.
If you don’t know your Admin ID, you can add your profile URL and Squirrly SEO will grab the Admin ID from it.

Note! To add multiple Facebook Admin IDs, use the button shown in the screenshot above (the one that reads Add multiple Facebook Admin IDs)
Once you’ve added your Facebook Admin ID(s) in this section, Squirrly will add it in the meta for every article.
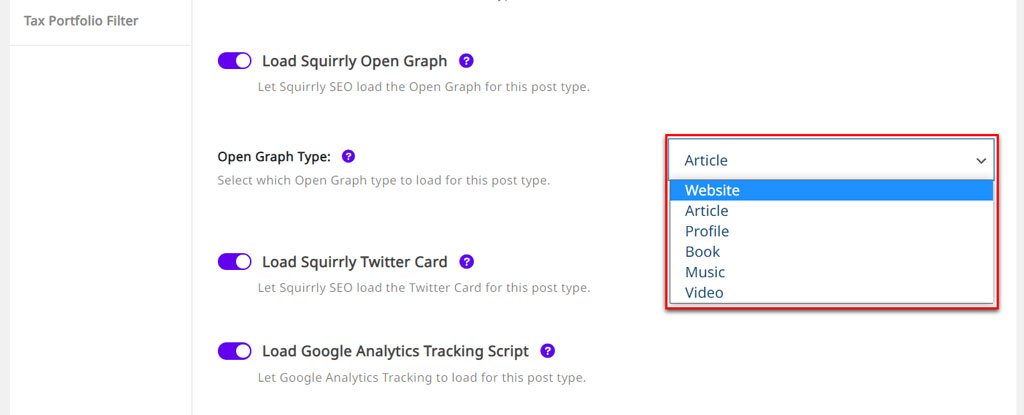
Open Graph Type
To set the Open Graph type for all posts that belong to a certain Post Type, go to Squirrly SEO > Optimize > Automation > Automation – Configurations, select the Post Type you want, and scroll to Load Squirrly Open Graph. Then select the Open Graph type from the drop-down.
By default, the Open Graph type is set to:
- Website (for the Home page post type – and any other post type with the exception of: Profile, Post, Page, and Product post types)
- Profile (for the Profile post type)
- Article (for the Post and Page post types)
- Product (for the Product post type)

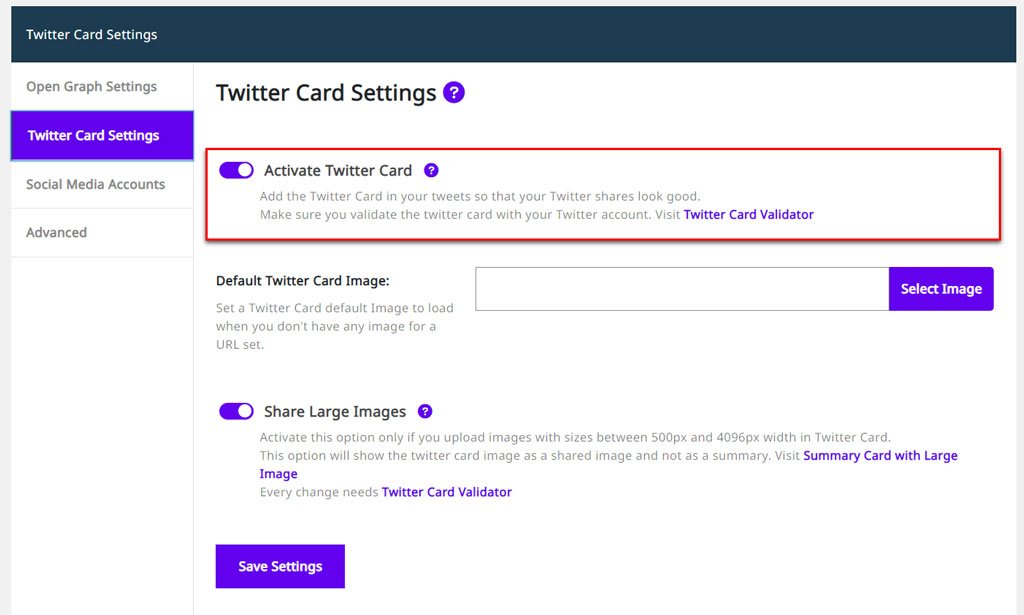
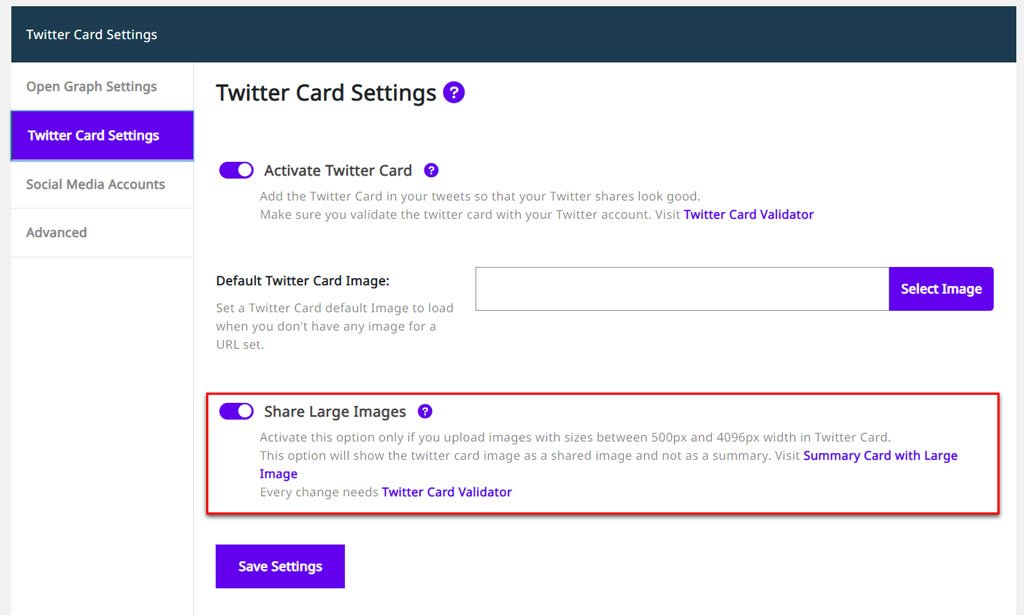
(Twitter Card Settings) Activate Twitter Card
- To reach this option, go to: Squirrly SEO > Technical SEO > Social Media > Twitter Card Settings
By default, the Activate Twitter Card option is set to ON.
How does this option from Squirrly help you? When you share a post on Twitter, Twitter will look at Twitter Card METAs to grab the information for the Twitter feed snippet. (Twitter will create a snippet for each shared URL based on the information it finds).
Setting this up correctly is a way to ensure that your Twitter shares will always look good.
To activate Twitter Card, switch the Activate Twitter Card option ON and add your Twitter account at: Twitter Profile URL.

^^ Activating Twitter Card in Squirrly implies a validation process. Make sure you validate the Twitter Card with your Twitter account. Visit Twitter Card Validator to complete the validation process.
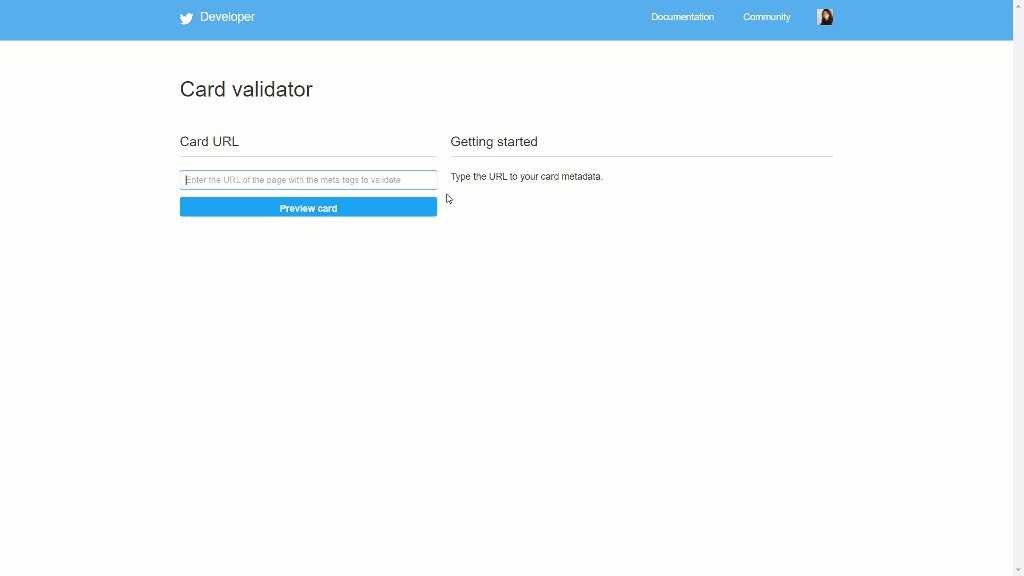
The Validation process is very simple (you only have to do this ONCE):

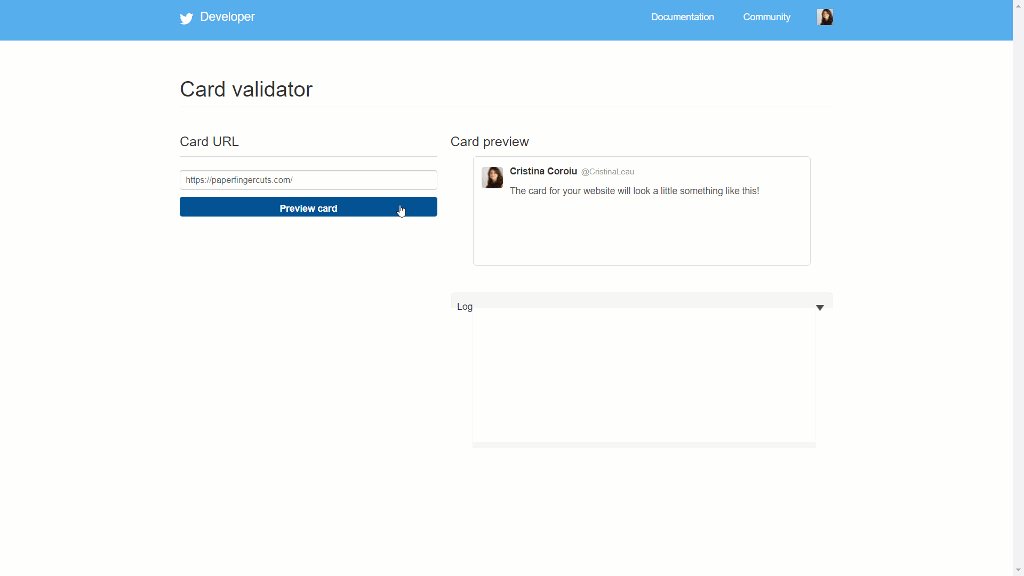
Step 1. Go to: https://cards-dev.twitter.com/validator. Sign in with your Twitter account, if you are not already connected (preferably, you should be logged in to the Twitter account which administrates the site). This should be the same Twitter account you’ve added in the Twitter Profile URL box in Squirrly (in the Social Media Accounts section).
Step 2. Copy your website’s URL into the Card URL box.
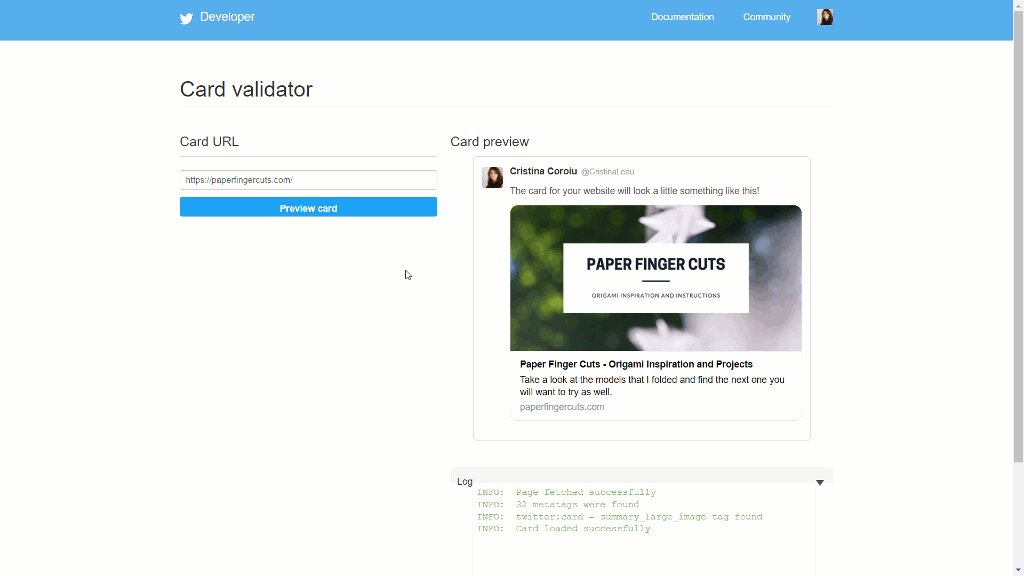
Step 3. Hit the Preview card button and wait to load the preview of your Twitter card.
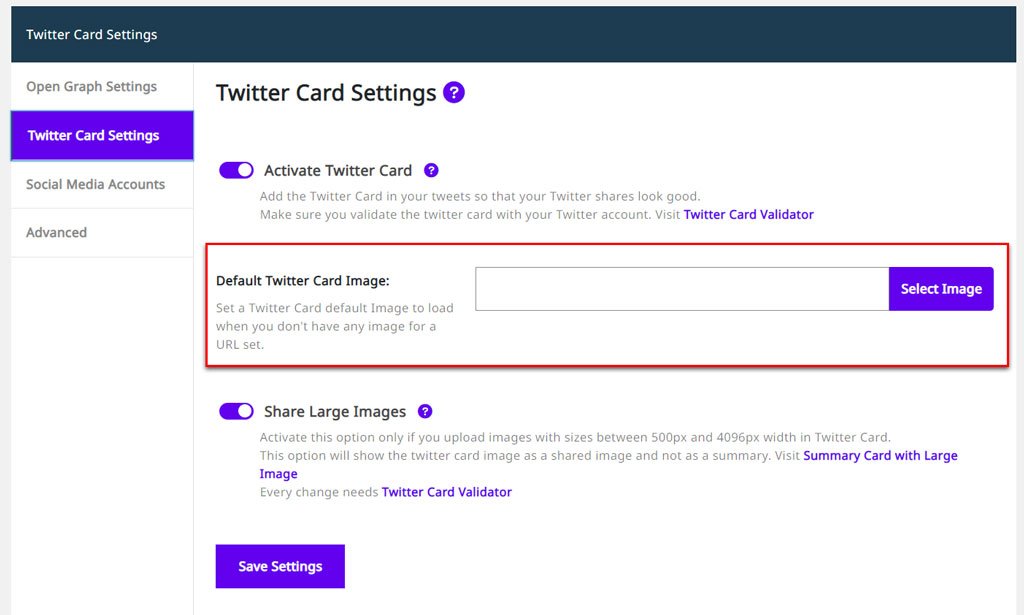
Default Twitter Card Image
- To reach this option, go to: Squirrly SEO > Technical SEO > Social Media > Twitter Card Settings > Default Twitter Card Image
It’s important to have a custom, attractive image set for Twitter Card for each URL you want to share on social media to make your posts more enticing and get more clicks.
However, there may be instances where you forget to add a custom image. In this instance, Squirrly will pick up the featured image or the first image it finds in your post and set it as the image for Twitter Card.
But what happens if there are no images in your post whatsoever?
In this case, when that post will be shared on Twitter, there will be no image to accompany it.
The Default Twitter Card Image option comes in to help you avoid such scenarios.
This option is extremely useful if you want an easy solution to make sure that all URLs will be displayed alongside an image when shared on Twitter.
All you have to do is select the image you want to be displayed. Click on Select Image as shown in the screenshot below. This will open your Media Gallery. Choose an image. And that’s it! For URLs that don’t have an image set, Twitter will show this image alongside your URL whenever said URL is shared.
Important!
- Make sure that the image you select as your Default Twitter Card Image is appropriately sized. Only choose images that are at least: 500px wide.
Otherwise, it is possible that Twitter won’t display your image correctly.

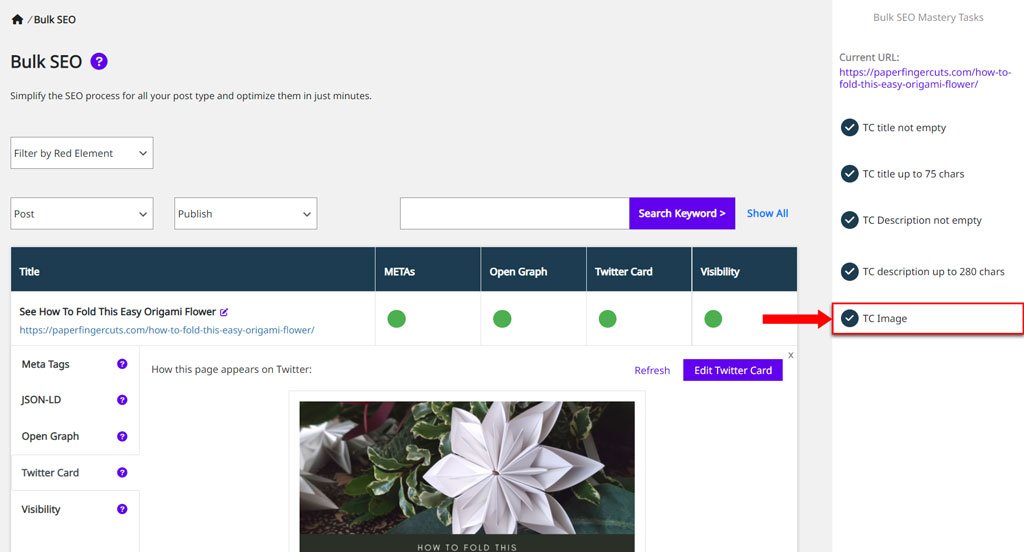
NOTE!
In Bulk SEO, there is a task called TC image that appears to the right of the screen when you click on the Twitter Card Element. This task checks to see whether you set a good-looking image for your URL.

Selecting a Default Twitter Card Image will prompt that task to turn Green. However, it is still important to make sure that you have a dedicated image for each post and not rely solely on the default Twitter Card image to ensure your Twitter shares look good.
Share Tweets with Large Images
- To reach this option, go to: Squirrly SEO > Technical SEO > Social Media > Twitter Card Settings > Share Large Images

By default, this option is set to ON.
With this option, you are basically telling Twitter that you use images that are at least 500px wide.
This way, Twitter knows that it should display your URLs in its feed using the following format: large image on top with the title and description under it. (see an example below)

If you don’t use the Share Large Images option, the image will appear in a different format in the snippet when shared on Twitter (the image will be smaller in the snippet, and will be shown next to the title and description, on the left side). See an example below.

After you set the information, go to Twitter Card Validator and verify the Twitter Card. You only need to validate your domain once and Twitter will create a snippet for each shared URL.
However, note that Twitter doesn’t refresh the info automatically, so every change requires you to complete the validation process.
Once everything is set up correctly, Squirrly will add the necessary METAs into your code to make sure your Twitter shares look amazing! Here’a an example of how that looks like.

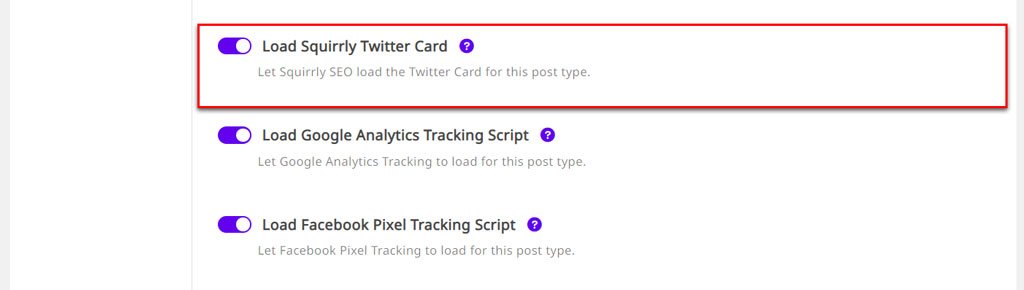
To activate or deactivate Twitter Card at a Post Type level, go to Squirrly SEO > Optimize > Automation > Automation – Configurations, select the Post Type, and scroll down to Load Squirrly Twitter Card.
With this option, you are allowing Squirrly SEO to load the Twitter Card metas and activate social media optimization for a specific post type. This way, you’ll have everything set up to ensure your posts display beautifully when shared on Twitter.

Social Media Accounts
- To reach this section, go to: Squirrly SEO > Technical SEO > Social Media > Social Media Accounts

In this section, you can add your social media accounts. Be sure to only add relevant social media accounts, though. It’s better not to include a social media profile than to link to incorrect profiles, for example.
So, if you don’t have an Instagram profile that you want people to associate with your website, then don’t add it here. It’s not mandatory to fill in all the fields available in the Social Media Accounts section.
It’s important to mention that adding your social media accounts here will help with:
- Open Graph
- Twitter Card (adding your Twitter Profile URL is required for Twitter Card Validator)
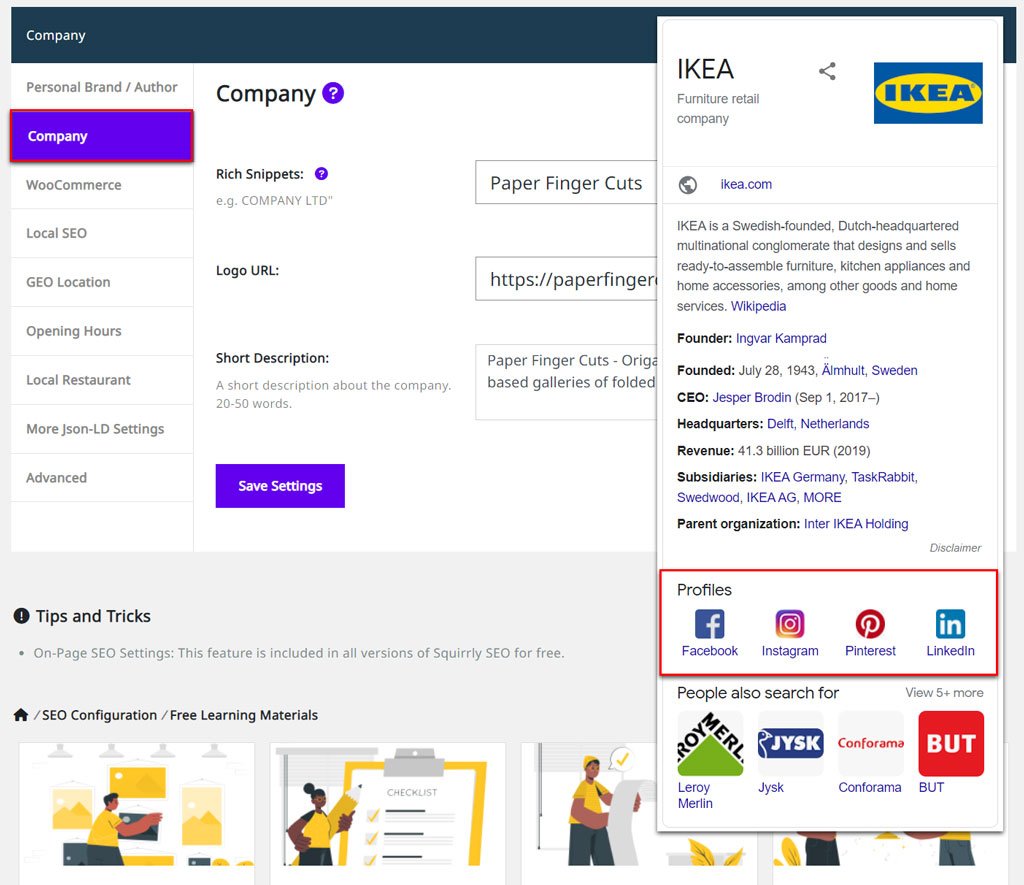
- JSON-LD structured data (if you select the JSON-LD Type as Company, the social media profiles you add here can be shown in Google search results in the Profiles section when someone searches for your brand). You can see an example below.

Advanced: Title & Description Lengths
- To reach the Advanced section, go to: Squirrly SEO > Technical SEO > Social Media > Advanced
From this section, you can change the following:
- Open Graph title length
- Open Graph description length
- Twitter Card title length
- Twitter Card description length
There have been several occasions in which platforms like Twitter have increased their Description length limit and even the META Title length limit.
Squirrly SEO offers the option to customize the META lengths so that you don’t have to wait for plugin updates when these sort of things happen, and Twitter, for example, decides to increase the number of characters it will display for a post’s description when shared on their platform.
All you have to do is add the new values in the dedicated section.
Once you do this and save your settings, the Squirrly Snippet and Assistant will automatically update the limits and you will get insights based on the new lengths.
Important!
Squirrly automatically sets these limits (which represent the maximum number of characters) to ensure Twitter and Facebook will properly display your titles and descriptions. In most cases, we recommend leaving this as is.
There is no need to customize them unless you have a specific use case. Setting a limit that is too high can result in Twitter, for example, not showing your full description. So use these customization options with caution.

Customize Open Graph and Twitter Card for Individual Posts
You can easily customize the Open Graph and Twitter Card for Individual Posts using Bulk SEO from Squirrly. More details here.