JSON-LD Video Schema

Using VIDEO Schema Markup, you can be more detailed when providing search engines with information about the content on a web page containing a video. With this information, those search engines will index your video pages and show them in the SERPs in an enhanced way (video snippet).
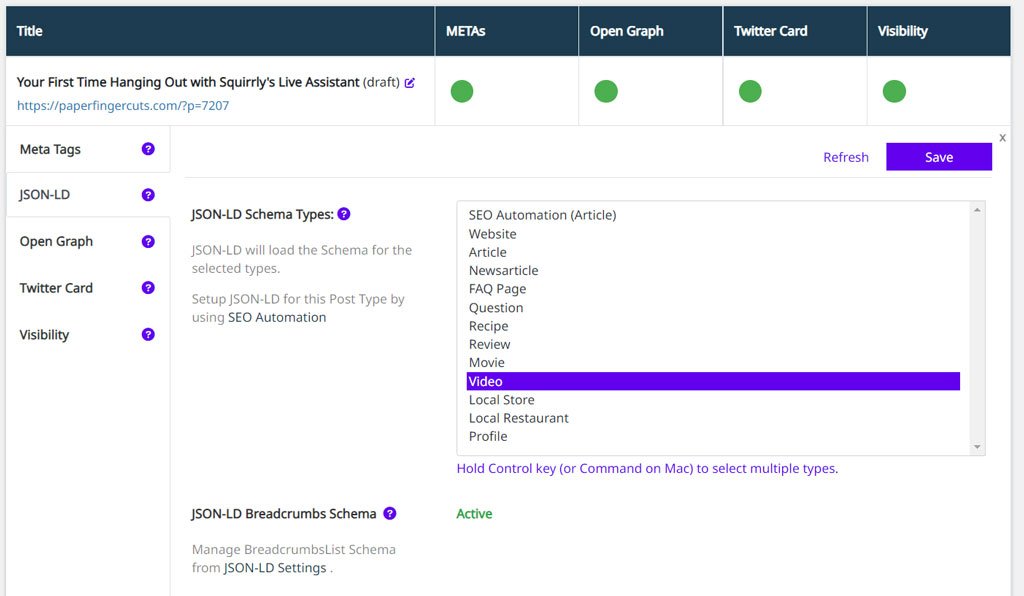
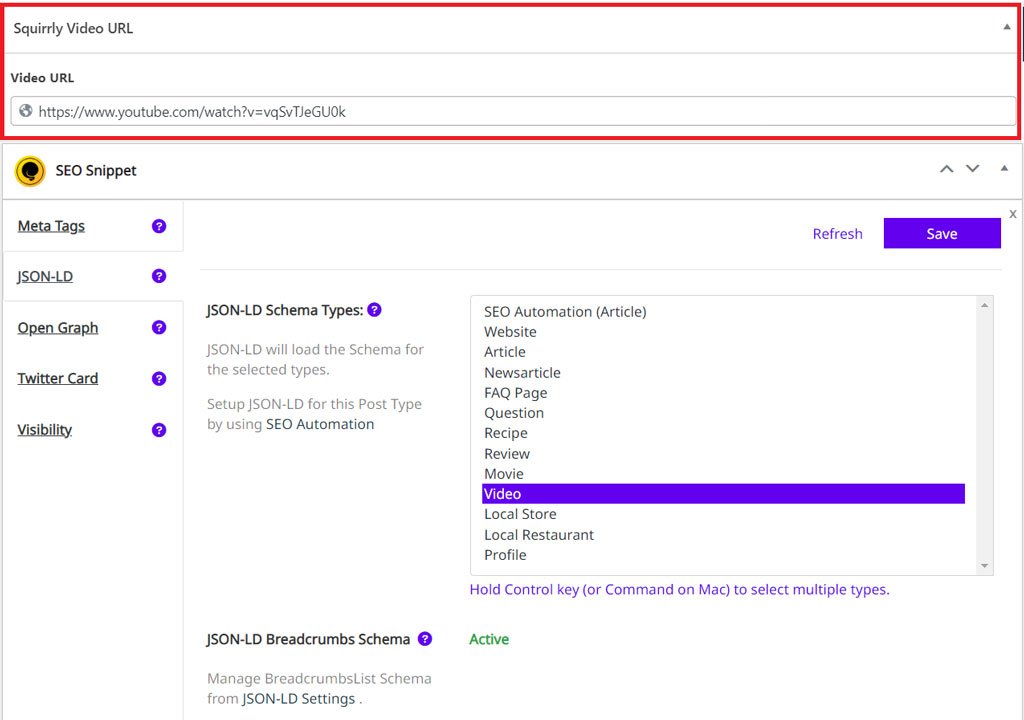
In the Squirrly SEO Snippet, you have the option to set VIDEO as the JSON-LD Schema Type for that particular URL, and Squirrly will add a video object schema markup to that page/post and add the right tags into the HTML code.
Using this feature is a great way of adding video information to your schema, which can make it more powerful.
Note! Squirrly will automatically retrieve the first video from your page.
Even if you’ve just Copy/Pasted the URL of a YouTube video to add it to your page, Squirrly will know to retrieve that information from your content (as long as you’ve updated the page after you Copy/Pasted the video URL).
In addition to the URL of the video, Squirrly also picks up the video’s thumbnail image.
To complete the rest of the data that will be displayed in the snippet when your page is shown as a rich result, Squirrly automatically uses the title of the page and the description of that page (as it appears in the Squirrly SEO SEO Snippet and Bulk SEO, in the Meta Tags section).

Once you’ve selected VIDEO as the JSON-LD Schema Type, you can go ahead and Validate by clicking on Validate JSON-LD, and you’ll be able to review the inserted schema markup and see that the URL of the video, as well all other elements, are indeed included.
You can also test to see if your page supports rich results using the Google Rich Results Test and entering your URL. The test will show you that your content is eligible for rich results.

Advanced Custom Fields Plugin Integration
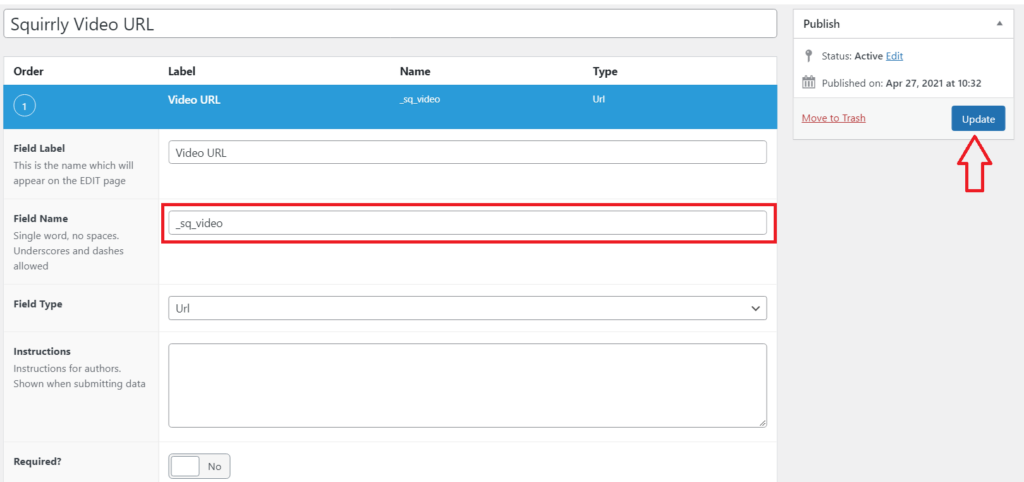
Squirrly SEO integrates with the Advanced Custom Fields plugin. If you have this plugin installed on your site, you can add an _sq_ video field (as shown in the image below).

Once you do this, you can add the URL of any video you want to appear alongside your page in the appropriate field for any page you want (as shown in the screenshot below).
You can use this option if you DON’T have a video in the content of a page/ DON’T want to add a video in the content of the page – but still want to use the VIDEO JSON-LD Schema type.

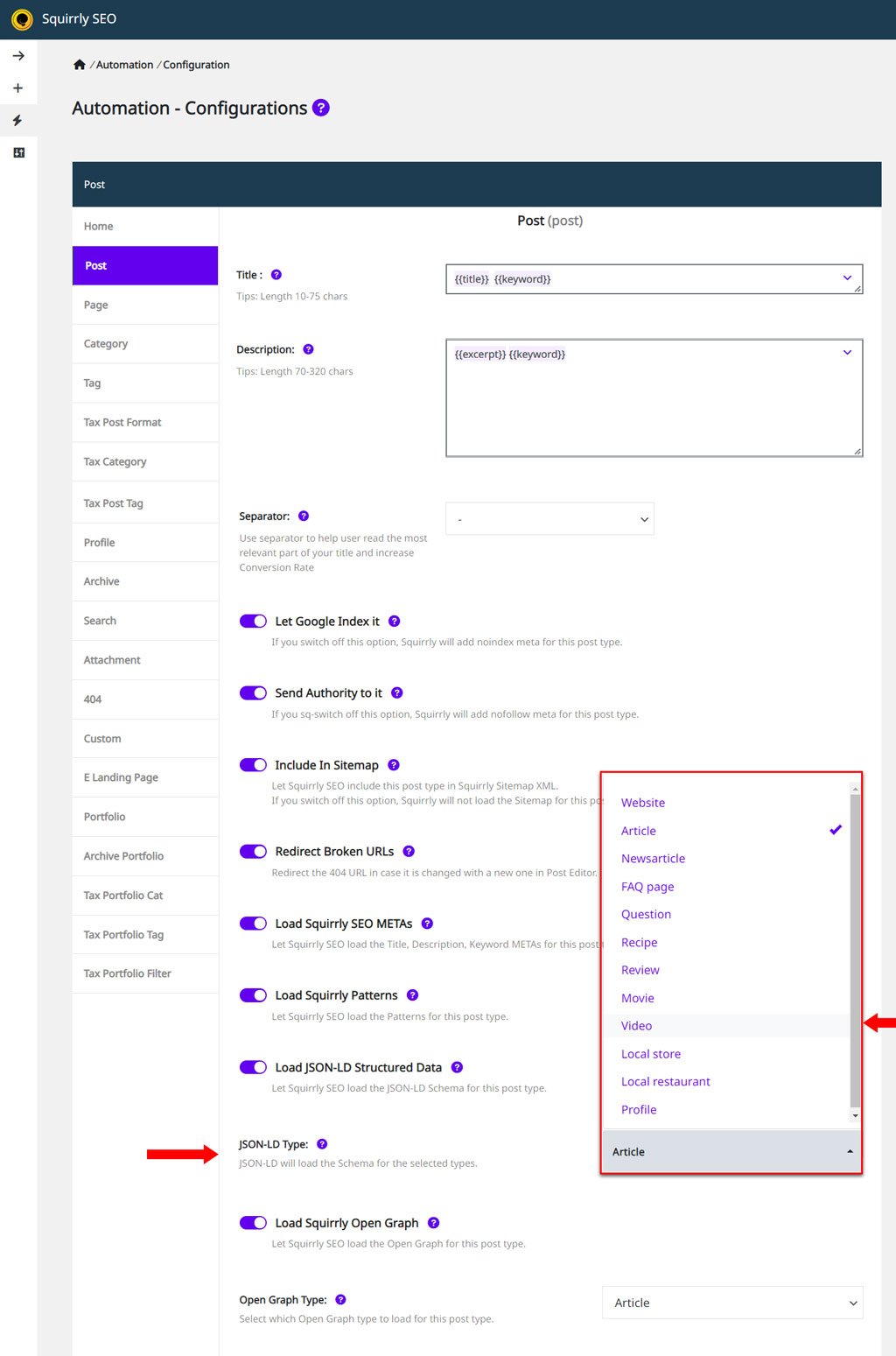
Set Video Schema Using SEO Automation
If all posts from a Post Type have the same schema in use, you can configure the VIDEO Schema at a Post-Type level using the SEO Automation features from Squirrly SEO.
Go to Squirrly SEO > Automation > Configuration, select the Post Type, then go to the section with JSON-LD Type, and select VIDEO from the drop-down.